2. XSS

활성 하이퍼링크
브라우저들은 URL을 통해 정규화(normalization)를 거치고 이 과정에서 \x01, \x04와 같은 특수 제어 문자들이 제거될 수 있다. HTML 요소 속성에서 엔티티를 사용할 수 있다는 점을 이용하면 다양한 우회 기법을 사용할 수 있게 된다.
JavaScript에서는 URL 객체를 통해 직접 정규화할 수 있고, protocol, hostname 등 URL의 각종 정보를 추출할 수 있다.
엔티티(Entitiy)
HTML 미리 예약된 문자(reserved characters)가 있다. 이러한 HTML 예약어를 HTML 코드에서 사용하면, 웹 브라우저는 그것을 평소와는 다른 의미로 해석한다. 따라서 HTML 예약어를 기존에 사용하던 의미 그대로 사용하기 위해 별도로 만든 문자셋을 엔티티(entity)라고 합니다.
ex 공백,&
디코딩 전 필터링(Double encoding 등)
불필요한 인코딩을 줄이고, 응용에서 사용되는 인코딩 방식을 통일하는 등으로 디코딩 전 필터링 취약점을 줄일 수 있다.
Double encoding
데이터를 한 번만 디코딩하는 보안 메커니즘을 우회하기 위해 사용되는 공격 기술이다.
대부분의 이중 인코딩은 삽입할 문자를 인코딩하여 작동하므로
메시지를 디코딩하여 불법 문자를 입력할 수 있다.
URI -> %2F
Double URI -> %252F
길이제한
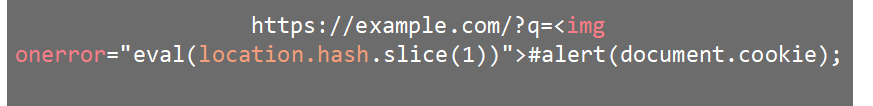
Rragment로 스크릡트를 넘겨준 후 XSS 지점에서 location.hash로 URL의 Fragment 부분을 추출하여 eval()로 실행하는 기법이 흔하게 사용, 쿠키에 페이로드를 저장하는 방식과 import와 같은 외부 자원을 스크립트로 로드하는 방법 또한 사용할 수 있다.
location.hash를 이용한 공격 방식

import를 이용한 공격 방식

3 CSP - 우회방법 알아보기
1. 화이트 도메인 이용
1) 신뢰하는 도메인에 악성파일 업로드

> 위 예시에서는 xss.txt파일 업로드
2) 신뢰하는 도메인에서 jsonp callback()함수 사용
: jsonp페이지는 callback() {return data;}와 같은 포맷으로 response를 넘겨주는데 이때 callback function을 alert();로 지정


2. nonce 예측 : nonce생성 알고리즘을 파악
<script nonce="{고정된 nonce 값}">alert(1);</script>
-> 따라서 srand() / rand()와 같은 난수생성기를 사용하는 것이 안전
3. base-uri 미지정
:만약 마크업 삽입 시, 공격자는 임의의 스크립트 삽입이 용이해짐
Content-Security-Policy: base-uri 'none'
4 CSRF
1. CSRF : 사이트간 요청 위조
=> 사이트를 분석(일반적인 방법으로 접근 불가한 페이지 오픈, 개발에
사용되고 실제로 사용하지 않는 페이지 찾음)하여 여기서 나온 취약점을
통해 공개 게시판이나 메일을 이용하여 사용자가 해당 링크를 열게하여
공격함
2. CSRF 방어 방법
-
Referer 체크를 하는 방법 (Reterer 리퍼리: HTTP 헤더에 있는 정보로 사이트 방문시 남는 흔적)
=> 방법이 간단하여 소규모 웹사이트에 주로 이용되는 방법
(프로그램으로 조작 가능)
2. CSRF Token (PRNG 등)
=> 패스워드 변경 같은 민감한 정보를 다룰 때, 임의난수(토큰)을
발급하여 해당 난수가 없는 상황에서 변경이 요청되면 요청을
거부하도록 하는 방법
=> 토큰은 무차별 대입 공격(brute-force attack)이 효과적이지 않도록
토큰의 길이가 충분히 길어야 함
=> 공격자가 예측할 수 없거나 충분한 안전성이 보장된 난수
생성기(CSPRNG)를 사용하여 토큰을 추론해서 사용자의 신원
정보를 탈취할 수 없도록 해야 함
=> 토큰이 제3자에게 노출되지 않도록 주의해야 함
(URL의 Query 파라미터로 넘겨지게 되면 이후 다른 링크를
방문하였을 때 Referer 헤더로 토큰이 그대로 노출됨)
5 CORS
[CORS (Cross Origin Resource Sharing)]
-웹 페이지 상의 제한된 리소스를 최초 자원이 서비스된 도메인 밖의 다른 도메인으로부터 요청할 수 있게 허용하는 구조
-SOP의 한계를 극복하고 Origin간의 자원 공유를 돕기 위해 postMessage, JSONP, CORS 정책 기술이 도입됨
[CSP 기술]
-개발자는 Content-Security-Policy 라는 HTTP 응답 헤더를 통해 콘텐츠 보안 정책을 지정할 수 있음.
-그런 다음 Chrome 또는 Firefox와 같은 CSP를 지원하는 웹 브라우저는 헤더 정보를 구문 분석하고 헤더에 전송 된 명령에 따라 신뢰할 수 있는 소스를 결정함.
-이것은 기본적으로 화이트리스트 접근 방식으로, 컨텐츠를 로드하기 위해 존재 해야 하고 유효 해야 하는 특정 도메인, 논스 또는 해시 와 같은 자체 명령 으로 구성 될 수 있음.
[postMessage]
[Window.postMessage API]
|
문법: targetWindow.postMessage(message, targetOrigin, [transfer]); |
|
targetOrigin -이벤트를 전송하려 할 때, targetWindow의 스키마, 호스트 이름 ,포트가 targetOrigin의 정보와 맞지 않다면, 이벤트는 전송되지 않음. (세 가지 모두 일치해야 함) -Window의 document 위치를 알고 있다면, targetOrigin에 *‘’이 아니라 특정한 값을 설정해야 함. 그렇지 않으면 악의적인 사이트에 데이터가 공개되어 버림 |
|
Transfer -일련의 Transferable 객체들이며, 메시지와 함께 전송됨 -이 객체들의 소유권은 수신 측에 전달되며, 송신 측에서 더 이상 사용 불가함 |
[JSONP]
[콜백 함수명 검증 부재로 인한 제공자 XSS]
-MIME 타입
-X-Content-Type-Options: nosniff 는 MIME타입을 조작하여 (ex.jpg 확장자인 파일을 로드하지만 실제로는 악성 스크립트 파일인 경우) 공격을 시도 하는 것을 막기위해 서버단에서 헤더에 추가하여 보안을 강화하는 용도로 쓰임
6 EXploit Techniques
Relative Path Overwrite(RPO)
특정 URL의 하위 경로를 접근해도 같은 웹 페이지가 출력되는 것을 이용해 페이지에서 참조된 상대 경로 URL의 기준점을 바꾸는 공격
<RPO를 방어할 수 있는 최선의 방법>
CSS, JavaScript 등을 참조할 때 절대 경로를 사용
(/js/util.js) 또는 (https://mydomain/js/util.js)
동적 웹 페이지 CGI 또는 $_SERVER의 PATH_INFO의 변수 확인하여 공격탐지될 경우 처리 중단
DOM Clobbering
메일 수신자, 게시글 작성자 등 제3자에 의해 HTML 마크업이 제공될 때, ID나 NAME과 같은 속성을 이용하여 JAVASCRIPT에서 접근할 수 있는 전역변수 공간 또는 객체 속성 공간 상에서 원하는 이름으로 임의의 DOM 객체를 삽입하는 공격
DOM?
페이지의 콘텐츠 및 구조, 그리고 스타일이 자바스크립트 프로그램에 의해 수정되기 위해 사용
Clobbering?
파일 또는 데이터의 우연적인 삭제 또는 겹쳐 씀을 말함
개념 출처: https://intadd.tistory.com/143
Template/ DOM XSS
서버측 XSS공격과 유사하나 JAVASCRIPT에서 innerHTML 등 마크업을 해석하는 속성을 사용하거나 템플릿 라이브러리를 사용할 때 그 마크업 또는 템플릿을 제3자가 제공 가능할 때 이를 이용해 스크립트 등을 삽입하는 공격
방지
XSS 필터를 이용하여 안전한 마크업만 삽입 되도록 한다. 외부에서 들어오는 입력을 템플릿으로 사용하지 않도록 한다
CSS Injection
다른 태그들의 사용이 불가하고, style태그 또는 style속성에 대해서 변조 가능시 사용할 수 있는 방법 중 하나. 다른 태그의 속성 값을 참/거짓의 방식을 통해 알아내거나, HTTP트래픽을 생성시킬 수 있다
'1. Web hacking (웹 해킹) > 2) 개념 정리' 카테고리의 다른 글
| [2020.11.21] Dream Hack - Server-Side Advanced-NoSQL (0) | 2020.11.21 |
|---|---|
| [2020.11.14] Dream Hack - Server-Side Advanced-SQL Injection (0) | 2020.11.14 |
| [2020.9.26] DreamHack개념 정리 - Sever-side Basic (0) | 2020.09.26 |
| [2020.9.19] DreamHack 개념 정리 - Client-side Basic (0) | 2020.09.24 |
| [2020.05.19] Dreamhack 개념정리 - 5강 Server-side Advanced - SQLInjection (0) | 2020.05.21 |



